A la hora de presentar un proyecto creado con WordPress, nunca está de más personalizar el login para adaptar el diseño al proyecto, ya que el login que WordPress trae por defecto no queda muy profesional. Podemos usar algun plugin para esta tarea, el problema es que no siempre nos brinda el resultado que esperamos o no disponen de todas las opciones que necesitamos. Personalizar el login de WP es muy sencillo, solo vamos a necesitar 3 funciones y un poco de CSS, si tenemos experiencia en maquetación, lo tenemos solucionado en unos minutos con un resultado muy profesional.
Lo primero que haremos es crear las 3 funciones, la primera será la encargada de adjuntar el css que queremos utilizar en nuestrro login personalizado, la segunda se encargará de que el enlace que normalmente va a WordPress, enlace a nuestro sitio, por último, la tercera función se encargará de que el enlace del logo devuelva el titulo y la descripción de nuestro sitio web creado con WordPress.
/* Login personalizado */
function ddw_custom_login() {
echo '
<style>/* Pega aqui tu css*/</style>
';
}
add_action('login_head', 'ddw_custom_login');
/* Cambiar url login wordpress */
function ddw_custom_login_url() {
return get_bloginfo( 'url' );
}
add_filter( 'login_headerurl', 'ddw_custom_login_url' );
/* Cambiar title login wordpress */
function ddw_custom_login_url_title() {
return get_bloginfo( 'name' ) . ' | ' . get_bloginfo( 'description' );
}
add_filter( 'login_headertitle', 'ddw_custom_login_url_title' );A continuación solo tenemos que añadir el css que dentro de las etiquetas style, por ejemplo, podemos ocultar el logo de WP o cambiarlo por otro con la propiedad background-image, un ejemplo básico y funcional podría ser el siguiente:
body.login {
background:
radial-gradient(black 15%, transparent 16%) 0 0,
radial-gradient(black 15%, transparent 16%) 8px 8px,
radial-gradient(rgba(255,255,255,.1) 15%, transparent 20%) 0 1px,
radial-gradient(rgba(255,255,255,.1) 15%, transparent 20%) 8px 9px;
background-color:#282828;
background-size:16px 16px;
}
body.login a:hover{
color: #222 !important;
}
body.login a:focus{
color: #222 !important;
box-shadow: none !important;
}
input:focus {
border-color: #ddd !important;
box-shadow: none !important;
}
#login {
background: linear-gradient(to bottom, transparent 0%, transparent 50%, #ffffff 50%, #ffffff 100%);
padding-bottom: 20px !important;
border-radius: 5px !important;
}
#loginform {
background: #fff !important;
box-shadow: none !important;
border-radius: 5px !important;
}
.login form {
padding: 26px 24px 0px !important;
}
#login h1 a {
background-image: none !important;
display: inline;
color: #fff !important;
text-shadow: 2px 2px 2px #000 !important;
text-transform: uppercase !important;
font-size: 2em;
}
.wp-core-ui .button-primary {
background: #444 !important;
border-color: transparent !important;
box-shadow: none !important;
text-shadow: none !important;
}
input[type=checkbox]:checked:before {
color: #444 !important;
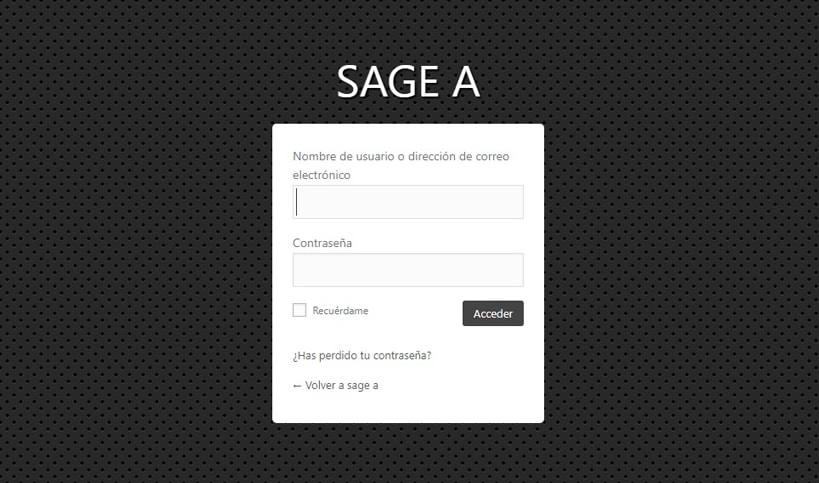
}Este es el resultado:

Esto es solo algo muy básico, pero podemos hacer verdaderas maravillas tirando únicamente de css, si lo prefieres, puedes convertir estas funciones en un plugin sencillo que puedas instalar en tu WordPress para minimizar el código de tu archivo functions.php, este tipo de plugin es muy sencillo y no requiere librerías, css externo ni funciones js, por lo que el impacto en nuestro sistema es practicamente nulo.
Valoraciones
Sé el primero en valorar