Los efectos que utilizamos en un enlace o botón cuando hacemos “click” o “hover” sobre el mismo, son una de las cosas que fascinan al usuario a primera vista.
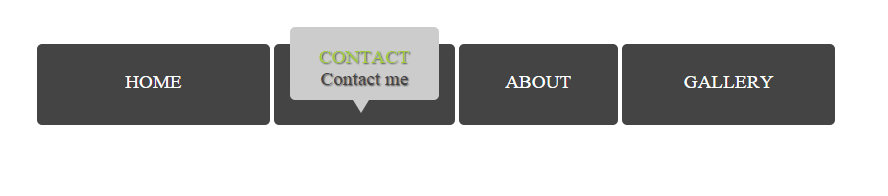
En este tutorial vamos a crear una barra de navegación con cuatro enlaces y los personalizaremos para que al hacer “hover” se muestre un globo o comunmente llamado en algunos ámbitos “bocadillo” que esconde un texto alternativo, igual que el que está en la imagen.

Un consejo: Los dispositivos móviles con pantalla táctil no pueden mostrar este efecto porque no disponen de “mouse”, por lo que no debemos esconder bajo estos efectos información relevante al usuario.
Comenzamos
Creamos un documento HTML5 en el que vamos a incluir un elemento “nav” con una lista desordenada (“ul”) en su interior con sus respectivos enlaces.
Dentro de cada enlace insertamos un elemento “span” y un salto de línea antes del contenido.
HTML
<nav>
<ul>
<li>
<a href="#">HOME
<span><br>The principal page</span>
</a>
</li>
<li>
<a href="#">CONTACT
<span><br>Contact me</span>
</a>
</li>
<li>
<a href="#">ABOUT
<span><br>About us</span>
</a>
</li>
<li>
<a href="#">GALLERY
<span><br>Visit the gallery</span>
</a>
</li>
</ul>
</nav>El código HTML es muy sencillo, ahora crearemos los estilos, en primer lugar creamos un pequeño “reset” en el CSS, tan solo afectará a los enlaces y el diseño de las listas.
CSS
a{text-decoration: none;}
ul, ol{list-style-type:none;}A continuación creamos el resto de los estilos, trabajaremos exclusivamente sobre los elementos “li”, “a” y “span”.
Dejando a un lado otros aspectos del diseño, nos vamos a centrar en lo importante, los elementos de enlace tienen que tener posición relativa y presentarse en “display:block”, el elemento “span” tiene que tener el mismo color que el fondo del elemento “li” que lo contiene, para que no se muestre el texto alternativo, he remarcado las lineas más importantes del código.
li, a {
border-radius : 5px;
}
li {
background: #444444;
display: inline-block;
padding: 0.5em 1em 0 1em;
text-align:center;
}
span{color : #444444;}
a {
display : block;
padding : 1em 1.5em 0.5em 1.5em;
font-size : 1.2em;
position: relative;
top: 0;
color: #FFFFFF;
}¿Ya ves los enlaces igual que la imagen de la presentación? Bien, entonces solo nos queda crear los estilos para que al pasar el “mouse” se muestre el globo o bocadillo flotando sobre el enlace.
En primer lugar, el código que hará que flote el enlace y se muestre el texto alternativo:
li:hover a {
top : -25px;
color : #a1cc3a;
background-color: #CCCCCC;
text-shadow: 1px 1px 1px #555555;
}Si estais montando el ejemplo mientras seguís el tutorial, es muy recomendable comprobar el resultado cada vez que actualizamos el código para ver los resultados y comprender el proceso.
Por último creamos el código que hará el resto del trabajo, utilizamos el selector “after” para insertar con un juego de bordes el “piquito” de abajo del globo y aplicamos la propiedad “transition” a los elementos necesarios para que el efecto sea más agradable y cambie lentamente
li a:after {
display : block;
content : '';
position : absolute;
top : 100%;
left : 42%;
border-style : solid;
border-color : transparent;
border-width : 13px 8px 0 8px;
}
li:hover a:after {
border-color : #CCCCCC transparent transparent transparent;
}
a, li:hover a, li a:after, li:hover a:after {
transition : all .5s;
}El código está disponible en mi repositorio de Github para su descarga, gracias por pasar por mi web.
Valoraciones
Sé el primero en valorar