Yo no sé vosotros pero yo de momento me niego a utilizar el nuevo editor de WordPress Guttenberg, de momento sigo utilizando el editor clásico, a la hora de crear un proyecto hay que crear campos personalizados para cada tipo de plantilla de página o tipo de post por lo que no me aporta de momento ninguna ventaja, claro está que esta es mi opinión y cada proyecto es un mundo, pero si piensas igual que yo, este tutorial te va a ser muy práctico.
Una de las cosas que más echa en falta un editor en WordPress es la posibilidad de tener a mano texto o código que es repetitivo en muchas publicaciones, esto es un poco frustrante y los editores requieren de ayuda por los equipos de desarrollo para solucionar el problema o al menos, minimizar el tiempo que les requiere este tipo de tareas.
En mi caso, a la hora de crear un post, necesito tener a mano ciertos códigos para poder mostraros el código coloreado según el idioma de programación y para mostrar otras características en estos mismos bloques, por lo que decidí crearme unos botones que al pulsarlos me copien al portapapeles estos códigos, estos código también podrías ser cualquier texto, bloques de bootstrap o cualquier cosa que necesiteis.
Comenzamos creando una función con un add_filter() en nuestro functions.php que devolverá a la función de WordPress tiny_mce_before_init()
function ddw_add_btn_after_tiny($settings) {
echo '';
return $settings;
}
add_filter('tiny_mce_before_init', 'ddw_add_btn_after_tiny');Con esto ya podemos crear cualquier contenido que se mostrará en el toolbar del editor, pero en este caso, lo mostramos en la parte de abajo del mismo para separarlo del resto.
Este es un ejemplo de como muestro los botones en mi proyecto personal:
function ddw_add_btn_after_tiny($settings) {
echo '
<div style="padding:5px;margin-bottom:15px;background: #f5f5f5;border: 1px solid #ddd;">
<input type="text" value=\'<pre class="line-numbers"><code class="language-html"></code></pre>\' id="prehtml" style="position:absolute;top:-9999em;">
<a class="ed_button button button-small" onclick="prismhtml()">html</a>
<script>
function prismhtml() {
var copyText = document.getElementById("prehtml");
copyText.select();
document.execCommand("copy");
}
</script>
</div>
';
return $settings;
}
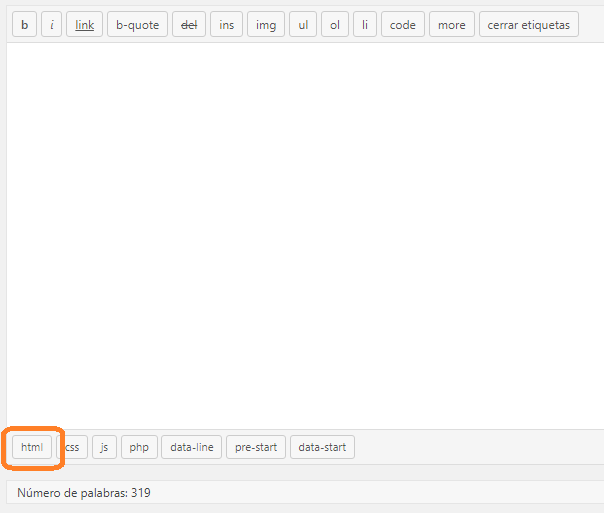
add_filter('tiny_mce_before_init', 'ddw_add_btn_after_tiny');Este es el resultado:

Al pulsar el botón se copia directamente al portapales el código <pre class=”line-numbers”><code class=”language-html”></code></pre> y lo pego directamente en el editor, lo cual me ahorra mucho tiempo, con un poco de imaginación se pueden crear cosas muy chulas y muy útiles, espero que os sirva de ayuda.
Valoraciones
Sé el primero en valorar