
Basado en Sage 8.4.2
Sage es un Starter Theme para WordPress que nos permite construir temas de WordPress de forma ágil y profesional, ofreciendonos una base sólida para desarrollar nuestros temas personalizados sin tener que preocuparnos de la optimización, la jerarquía de las plantillas, los microformatos, la estructura semántica y otras tareas repetitivas a las que habitualmente tenemos que enfrentarnos a la hora de desarrollar un tema de WordPress. Está bien documentado, se actualiza frecuentemente y dispone de soporte continuo por parte de sus creadores.
Si estais familiarizados con Genesis Framework o Underscores, os encantará Sage, esta herramienta es mucho mas que un Starter Theme, es una evolución en la construcción de cualquier tema personalizado gracias a las características que utiliza para su desarrollo, como Gulp, Bower o Sass entre otras, proporcionandonos un Workflow (flujo de trabajo) moderno, limpio y ágil, además de hacer mucho más rápido y cómodo el trabajo en equipo, estas son algunas de las características mas importantes de Sage:
Bower
Para la gestión de dependencias de paquetes Front-end
Gulp
Compila archivos, comprueba errores en JS, concatena y minifica código CSS y JS, compila SASS, optimiza las imágenes.
BrowerSync
Mantiene el navegador sincronizado con los cambios en el desarrollo, el CSS y el JS sin recargar la página, admite el uso de varios navegadores.
HTML5 Boilerplate
Mobile-first, responsive
DRY
ARIA Roles
Microformatos
Preparado para Multilenguaje
Bootstrap
Herencia de plantillas
Como se puede comprobar en las imagenes, voy a utilizar Debian 8 Jessie para realizar la instalación de Sage, el proceso es el mismo en Mac y en Windows, aunque para los usuarios de sistemas Windows os recomiendo el artículo Como borrar la carpeta node_modules en Windows, para que os eviteis los mismos problemas que he experimentado personalmente hace unos meses con las rutas de más de 255 caracteres.
Instalación
Requisitos previos
Para trabajar con Sage necesitamos tener instaladas y configuradas una serie de herramientas en nuestro equipo, como NoodeJS, Git y PHP, además de manejar dependencias de NodeJS con npm y un entorno de trabajo como Xampp o Lemp con un WordPress instalado y en funcionamiento.
Clonando el tema desde su repositorio Git
Abrimos el terminal en la carpeta themes de WordPress y escribimos en la terminal:
git clone https://github.com/roots/sage.git NOMBRE_DEL_TEMA
Sustituimos NOMBRE_DEL_TEMA por el nombre que queramos darle a nuestro tema, automaticamente se descargarán todos los archivos necesarios para el tema Sage.

Podemos comprobar que el tema está instalado desde el panel de administración en Apariencia > Temas e instalar “Sage Starter Theme”, el tema de nuestro WordPress cambiará aunque todavia no mostrará un aspecto muy agradable.
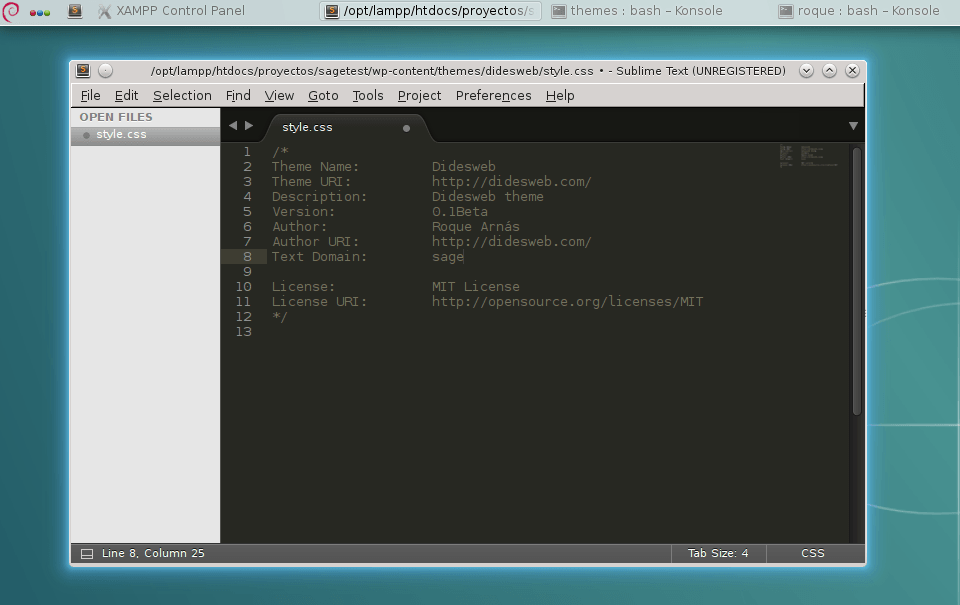
El nombre y los datos del tema podemos modificarlos en el archivo style.css que se encuentra en el directorio raiz del tema.

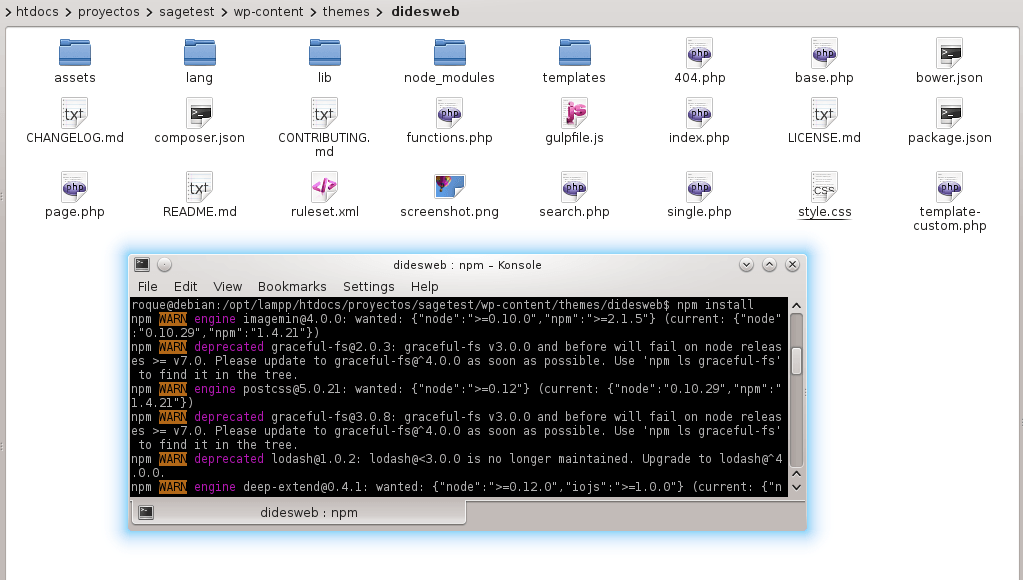
A continuación utilizaremos npm para instalar las dependencias necesarias para el tema, desde la terminal dentro de la carpeta del tema ejecutaremos npm install, se creará la carpeta node_modules.

A continuación ejecutamos bower install, se creará la carpeta bower_components.

Por ultimo ejecutamos gulp, se creará la carpeta dist.

A continuación vamos a la carpeta assets y buscamos el archivo manifest.json, buscamos en la linea 25 devUrl en la que el valor es example.dev, cambiamos ese valor por la ruta del proyecto en el que estamos trabajando.
},
"config": {
"devUrl": "http://localhost/proyectos/sagetest/"
}
}
Si no conoces el formato de archivo JSON, puedes ver un tutorial en el siguiente enlace: Tutorial de JSON
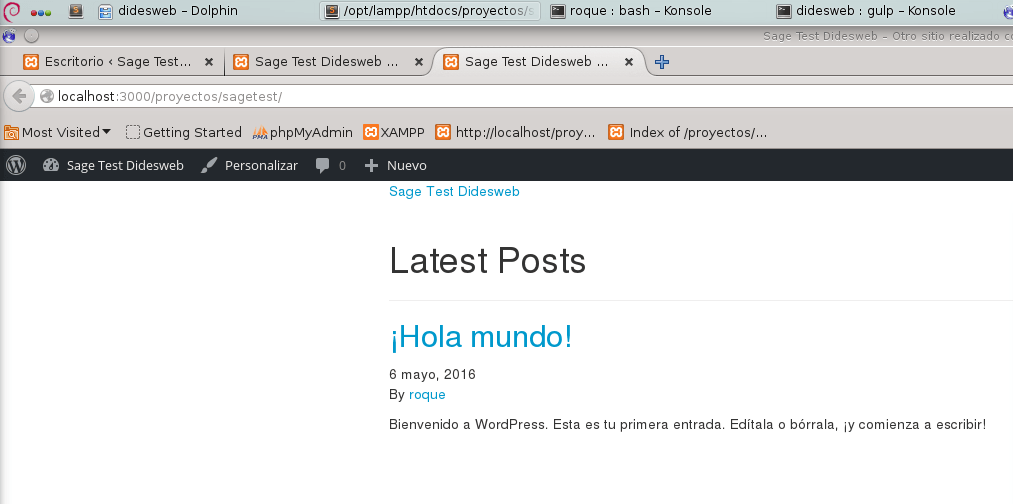
Volvemos a la terminal y ejecutamos gulp watch, al hacer cualquier cambio en el css, se abrirá la ventana del navegador automaticamente, si no es así, podemos escribir la ruta directamente en el navegador escribiendo localhost:3000/nombre_ruta/.
Como mencioné anteriormente, Sage utiliza SASS para agilizar el proceso de maquetación, veamos una captura de pantalla al cambiar el color de los enlaces.

Si no conoces SASS, puedes ver un tutorial en el siguiente enlace: Tutorial de SASS
Instalar packages con Bower
Para instalar packages utilizaremos Bower, si no conoces Bower puedes ver un tutorial en esta web en el siguiente enlace: Tutorial de Bower, vamos a ver un ejemplo de como instalar Font Awesome.
Abrimos la terminal como siempre dentro de la carpeta del tema o desplazandonos hasta ella con la terminal y ejecutamos:
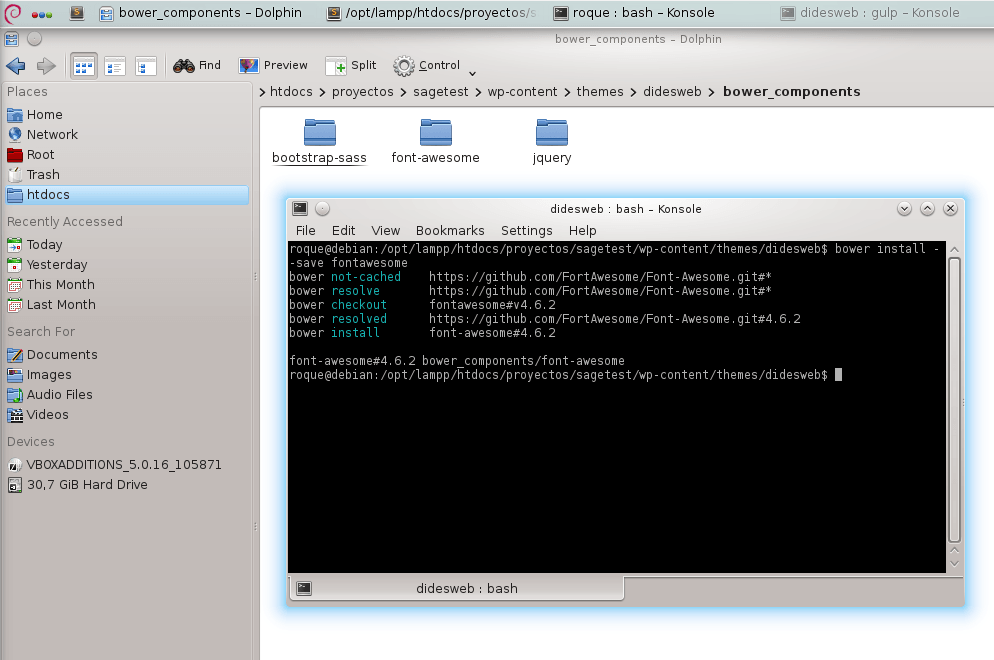
bower install –save fontawesome
A continuación volvemos a hacer gulp y comprobamos que se ha instalado correctamente en la carpeta bower_components

Algunas versiones no muestran las fuentes correctamente, si experimentais problemas podeis mover las fuentes directamente a la carpeta fonts
A continuación podemos insertar una fuente:

Eliminar CSS, JS y otros componentes
Por defecto, Sage tiene pre-instalado Bootstrap, no en vano, es el framework más utilizado actualmente, pero puede que no necesitemos todos los componentes que trae consigo, asi que lo mejor es eliminar todo aquello que no vayamos a utilizar y crea un peso innecesario al cargar nuestro sitio.
Para probar que todo funciona correctamente, podemos insertar código como una barra de progreso para comprobar posteriormente que se han eliminado los estilos:
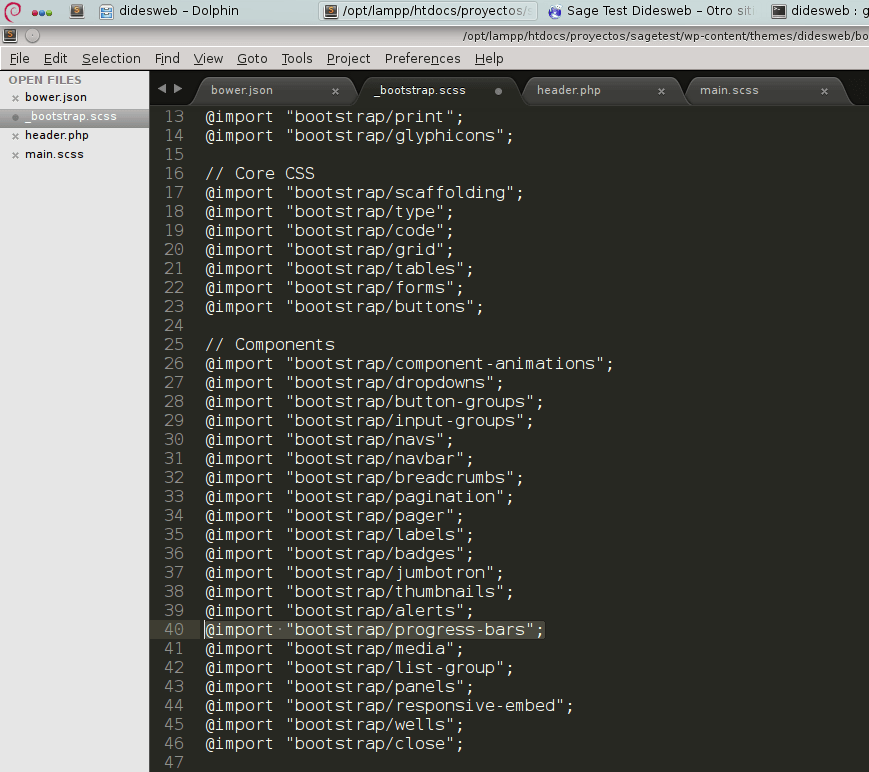
Abrimos el archivo _bootstrap.scss que se encuentra en : bower_components > bootstrap-sass > assets > stylesheets, las rutas pueden variar según la versión de Sage, a continuación eliminamos la línea siguiente:
@import “bootstrap/progress-bars”;

Volvemos a la terminal y ejecutamos gulp styles, comprobaremos que los estilos han desaparecido
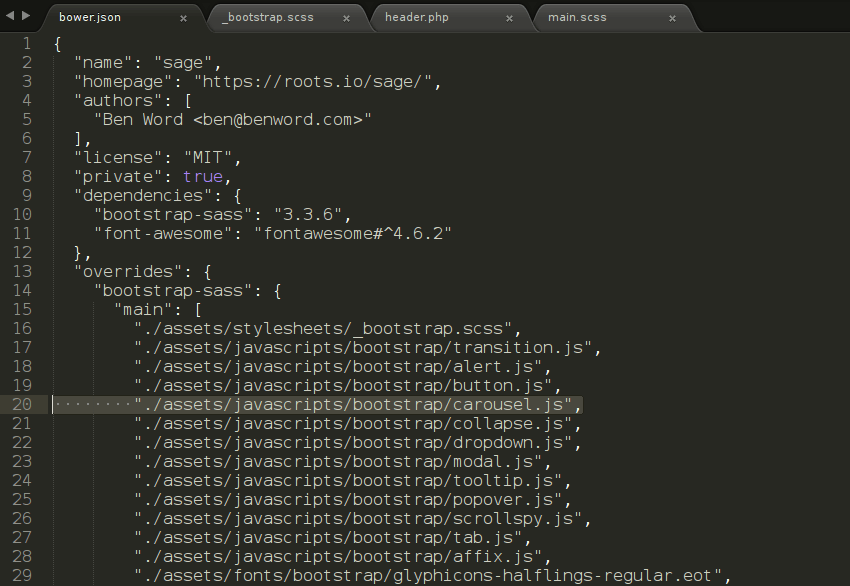
Para eliminar componentes JS lo hacemos desde el archivo bower.json que está en la raiz del tema, eliminamos aquellos que no vayamos a utilizar y ejecutamos gulp scripts.

Jerarquía de archivos y carpetas
En la carpeta templates del tema podemos encontrar los archivos principales del tema, como el head.php, footer.php, content.php, content-single.php y los demás archivos que utilizamos habitualmente al crear temas personalizados.
En la carpeta raiz del tema encontramos el archivo 404.php, functions.php, search.php y uno de los más importantes, el archivo base.php
El archivo base.php tiene como objetivo el principio DRY, de forma que nos ahorramos tener que estar escribiendo código repetitivo en todos los archivos del tema, que por otra parte, tampoco tendremos que revisar uno por uno cuando necesitemos hacer cambios, se carga de modo automático en todas la páginas del tema.
La carpeta assets contiene los archivos css, js, fuentes e imágenes para ser compilados en la carpeta dist.
Para dar por terminado el desarrollo del tema y lanzar el proyecto a producción, ejecutamos en la terminal:
gulp –production
En proximos articulos veremos mas acerca de Sage, como crear páginas con diferente estructura y como modificar aspectos del tema, hasta aquí ya podemos comenzar a crear nuestros propios proyectos con Sage, la curva de aprendizaje no es muy extensa si conocemos Gulp, Bower y Sass y ya hemos creado temas para WordPress.
Gracias por pasar por mi web, nos vemos pronto
Valoraciones
Sé el primero en valorar